ARMS 接入、使用教程
首先ARMS前端接入,如以下步骤
-
首先RAM用户登录(登录地址:https://signin.aliyun.com/tal-weilaichanpin.onaliyun.com/login.htm?callback=https%3A%2F%2Fhomenew.console.aliyun.com%2F)
-
登录进去以后如下图操作:
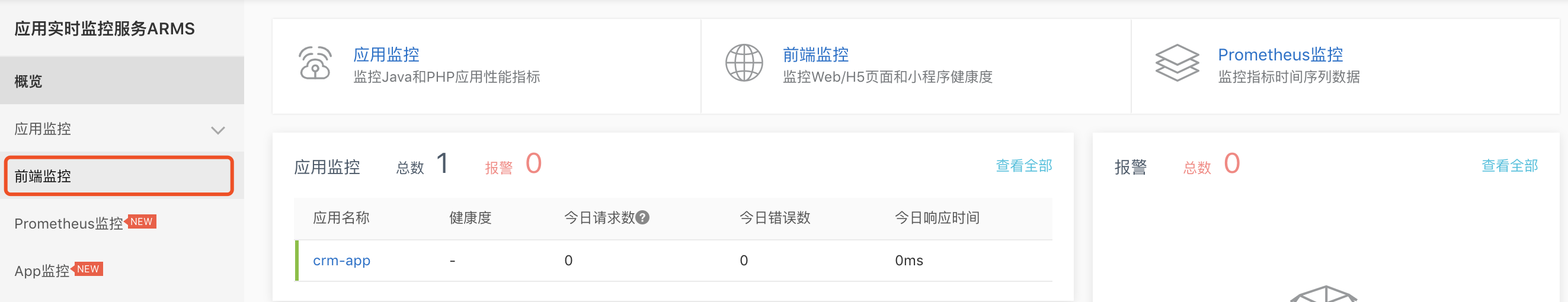
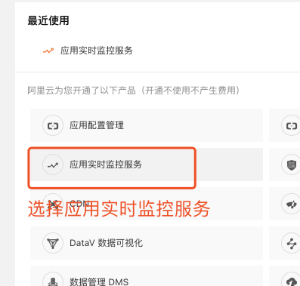
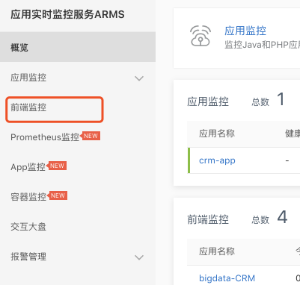
首先选择、点击进去:

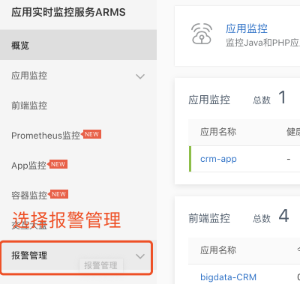
然后选择前端监控:

选择创建应用站点:

选择web、输入应用名称、确认:

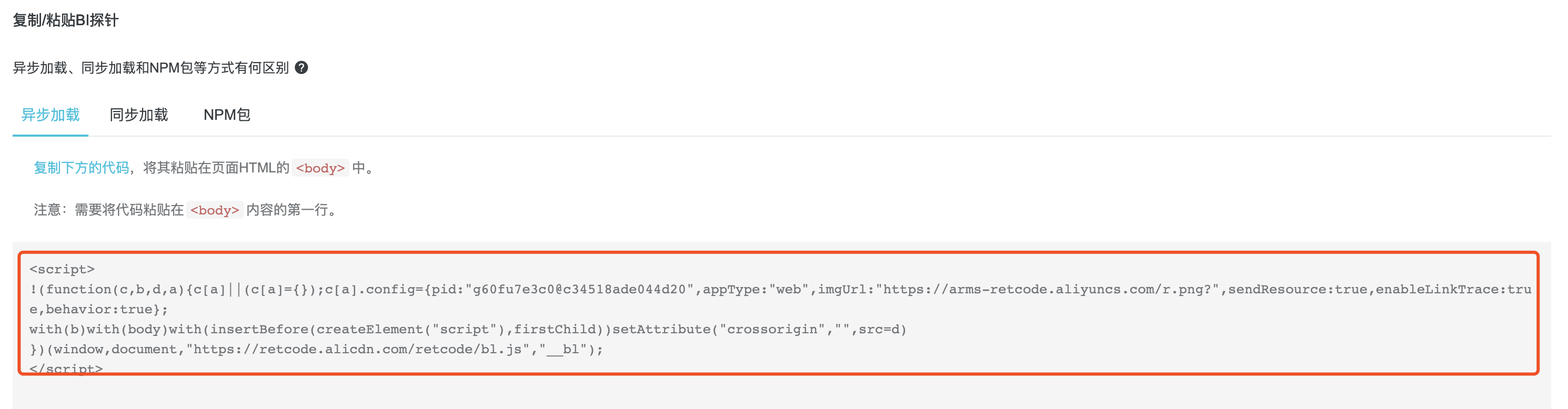
进去以后,根据实际需求把SDK配置项配置好以后在复制/粘贴BI探针区域,复制提供的代码并粘贴至页面 HTML 中 <body> 元素内部的第一行,然后重启应用。

这样ARMS已经接入成功
接入以后就可以查看页面的各种监控指标、接下来介绍如何排查代码错误,如果想定位到哪个文件具体位置出错,必须要有工程的source map文件
(参考地址:https://help.aliyun.com/document_detail/102106.html?spm=a2c4g.11186623.6.658.41163aedot20Pc)
排查代码报错
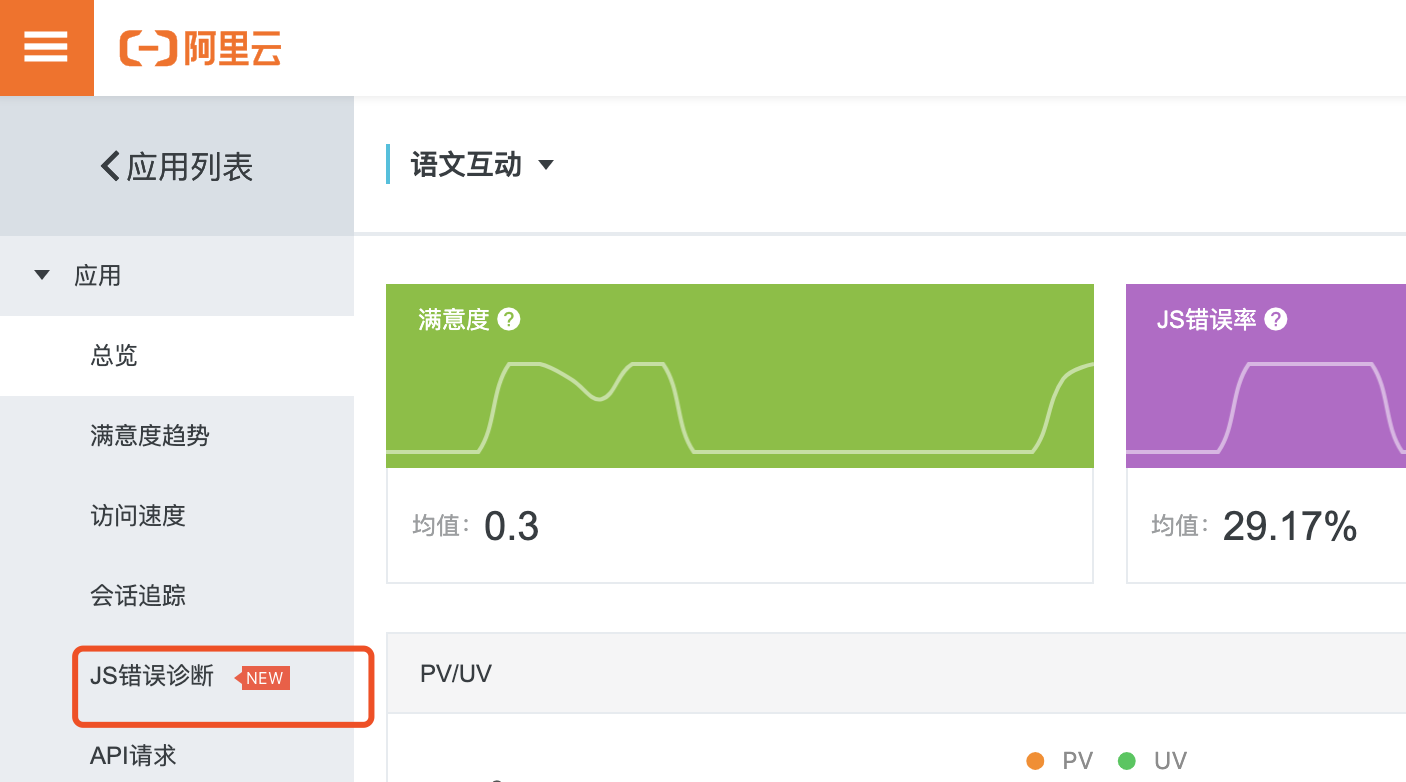
首先选择该应用站点名称下的JS错误诊断

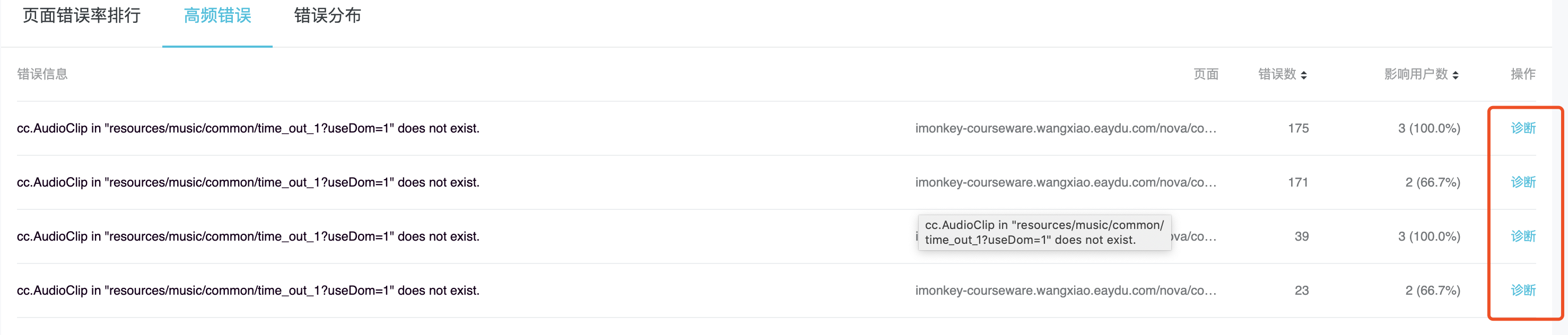
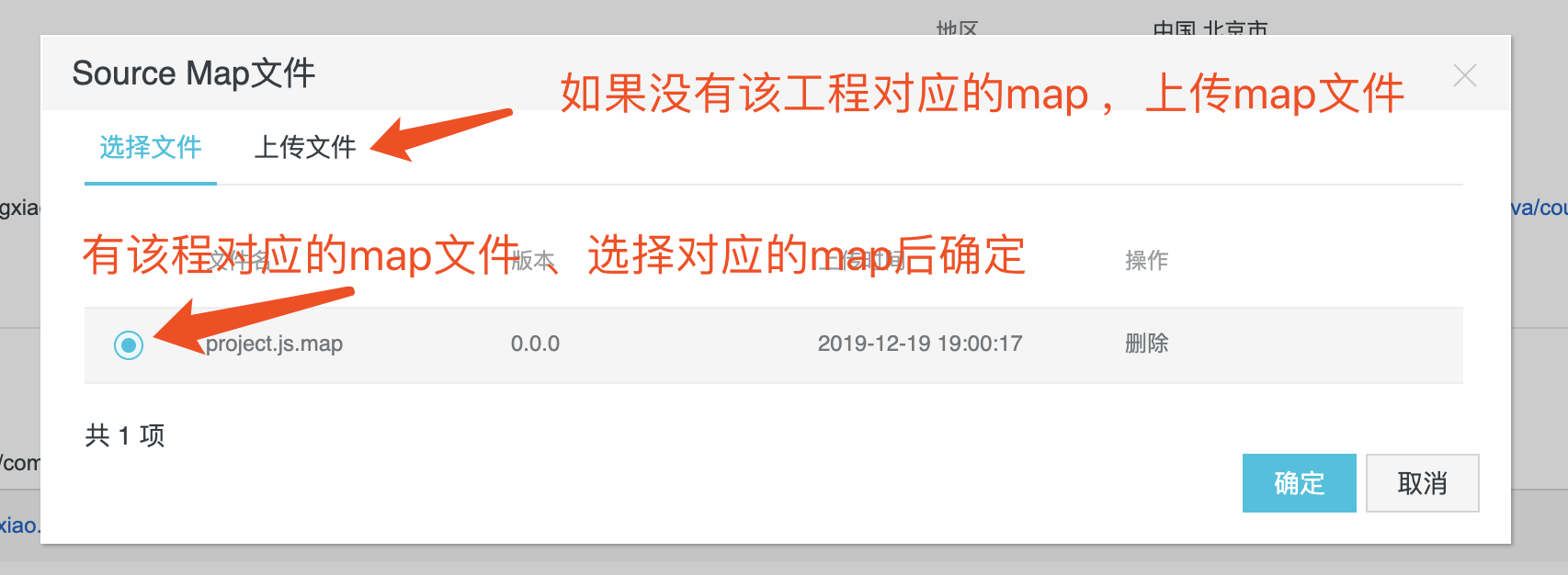
然后选择诊断,如下:

选择诊断后如下:

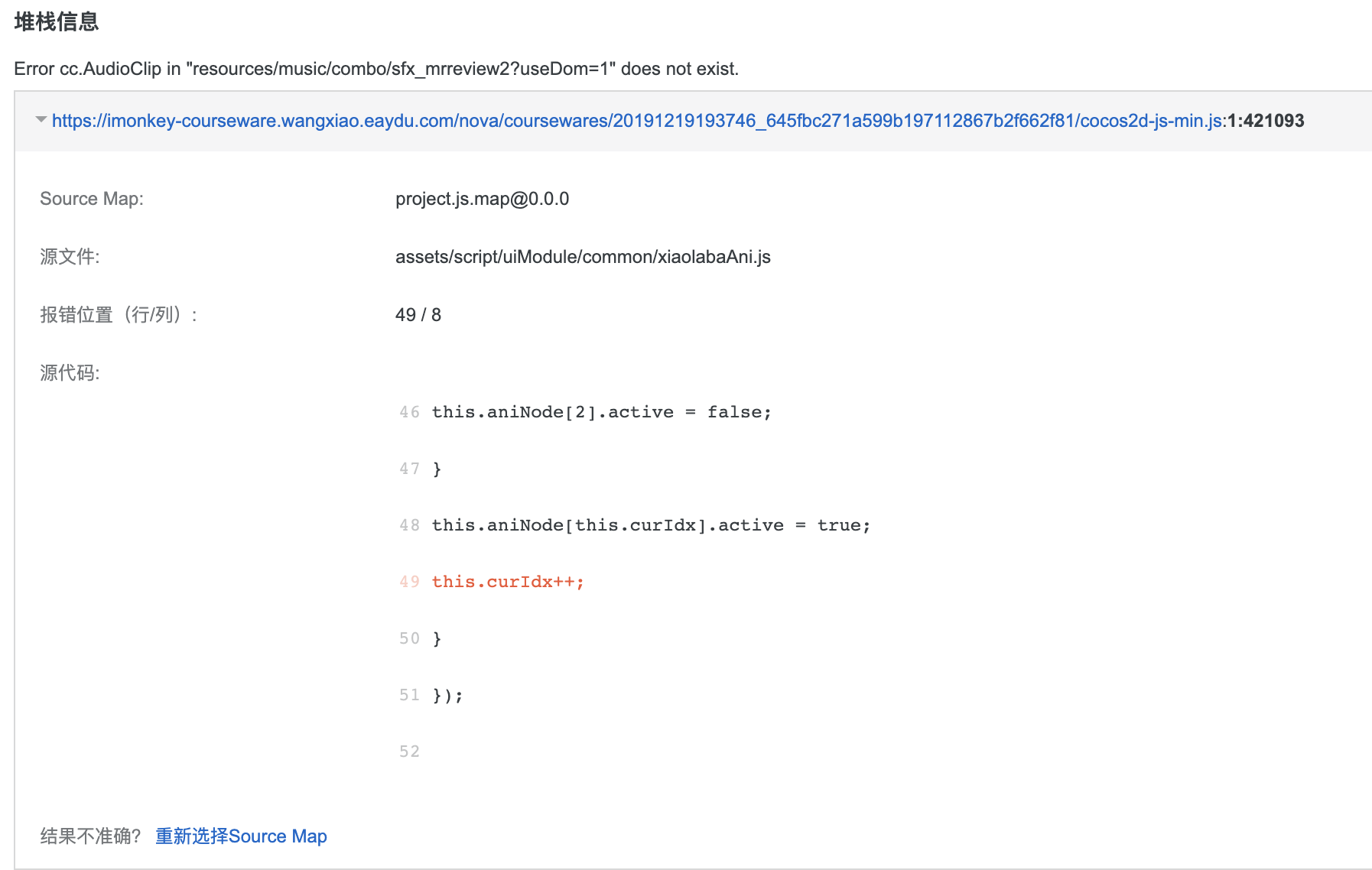
确定后出现代码出错位置(红色部分):

如果一个站点是一样的工程,可以在应用站点的设置中的高级设置中上传:如下

如果一个站点工程不是一样的,就按照上述js错误诊断来上传
创建报警
例如我在应用站点名字为“语文互动“下创建报警
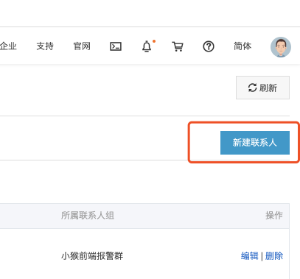
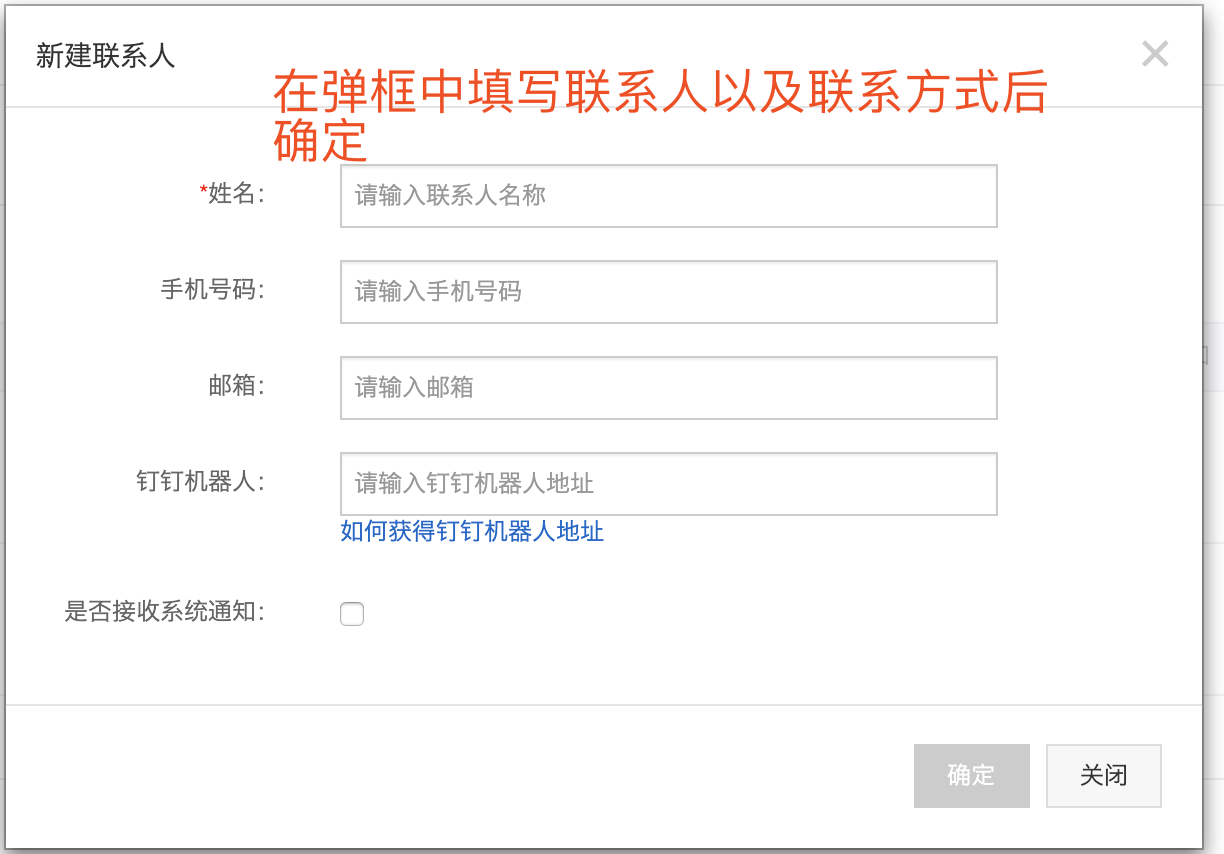
a、首先创建报警联系人如下:





以上联系人已经创建好
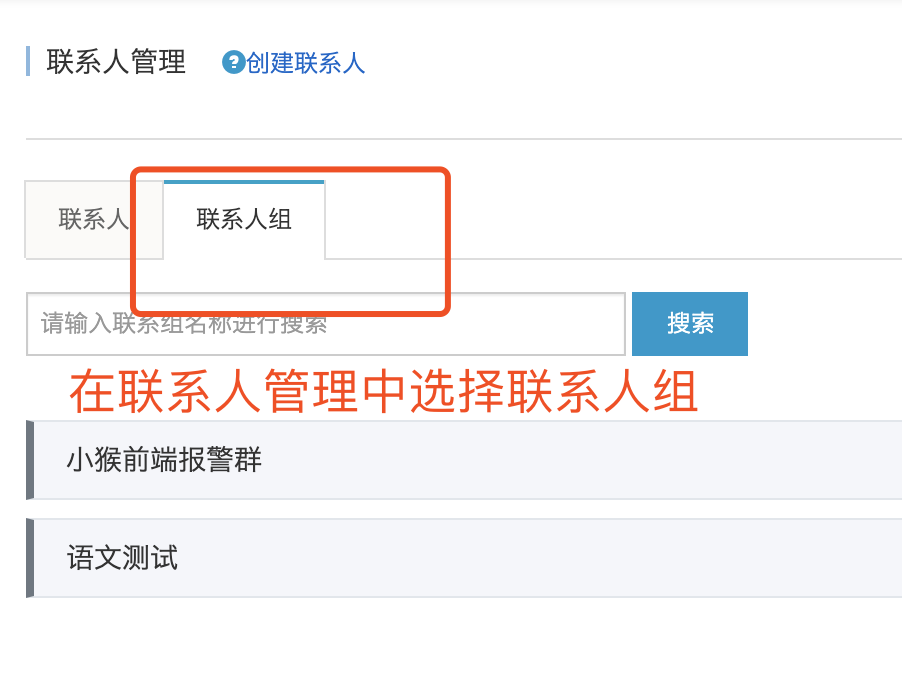
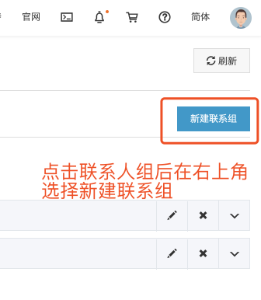
b、创建联系人分组



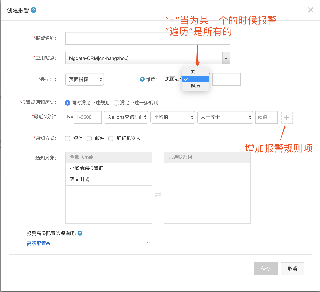
c、创建“语文互动”站点下的报警





保存以后报警创建完毕





