whistle修改请求以及响应的那些事
这里专门总结一下修改请求以及响应相关的,前面章节有些已经介绍过了的相关内容也归类到这里。
修改请求
修改url参数
www.xueersi.com/ urlParams://`{urlParams.json}`
注:这里采用字符串模板的方式书写,方便展示数据,也可以通过引入value值的方式使用
``` urlParams.json
a: 1
b: 2
```
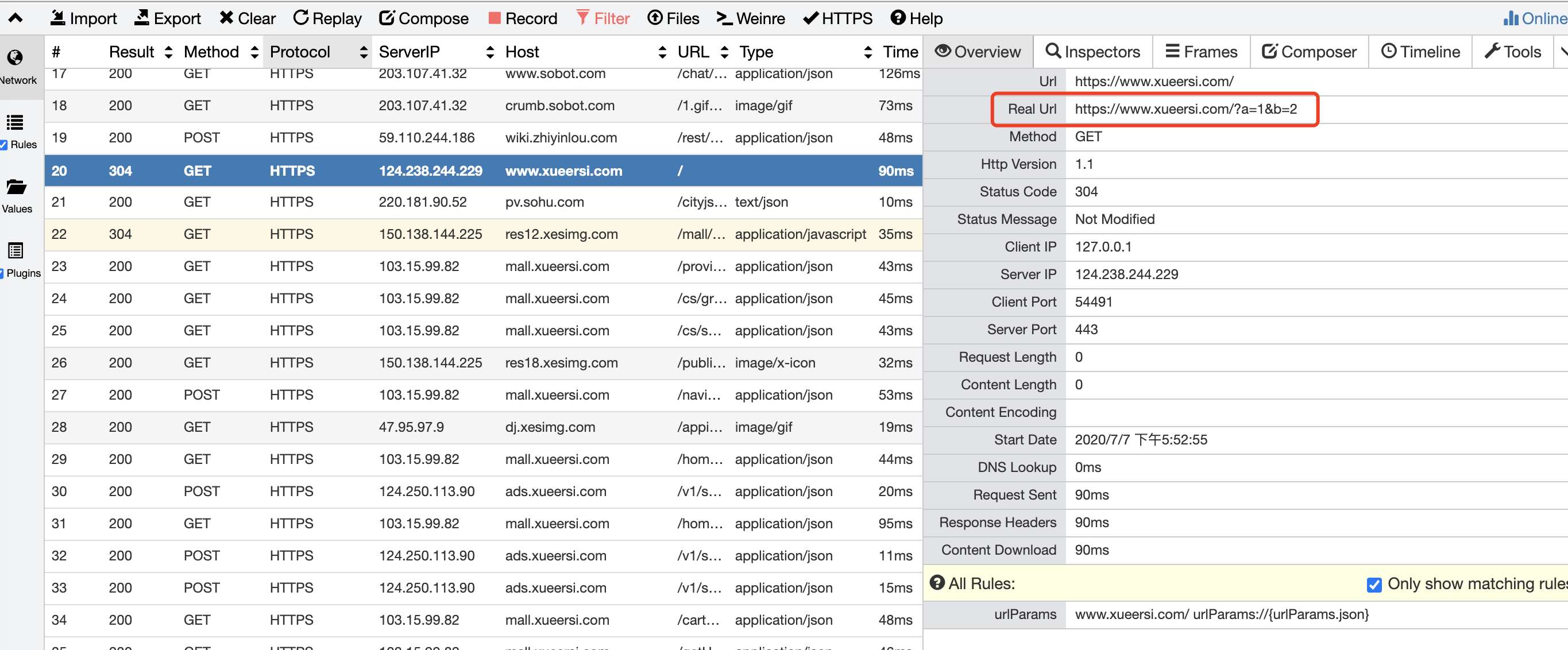
如下图,可以看到请求的url已经修改,带上了urlParams.json里面的参数

修改请求方法
www.xueersi.com/ method://post
这时候请求https://www.xueersi.com/发现页面提示 Cannot POST /
添加请求头
这个还是比较重要的,像我们前端h5本地开发经常涉及到需要登录的情况, 我们可以通过两种方式,第一种就是先登录一下,然后把登录信息保存到浏览器,第二种抓包修改拿到请求头,在浏览器上修改请求头,以及其它相关登录信息。都是需要有一定操作成本的。
www.xueersi.com/ reqHeaders://`{headers.json}`
``` headers.json
CUSTOM-APP-CODE : 4
CUSTOM-TALVERSION: 1.0
CUSTOM-TAL-TOKEN: tal123456789
Cookie: *
```
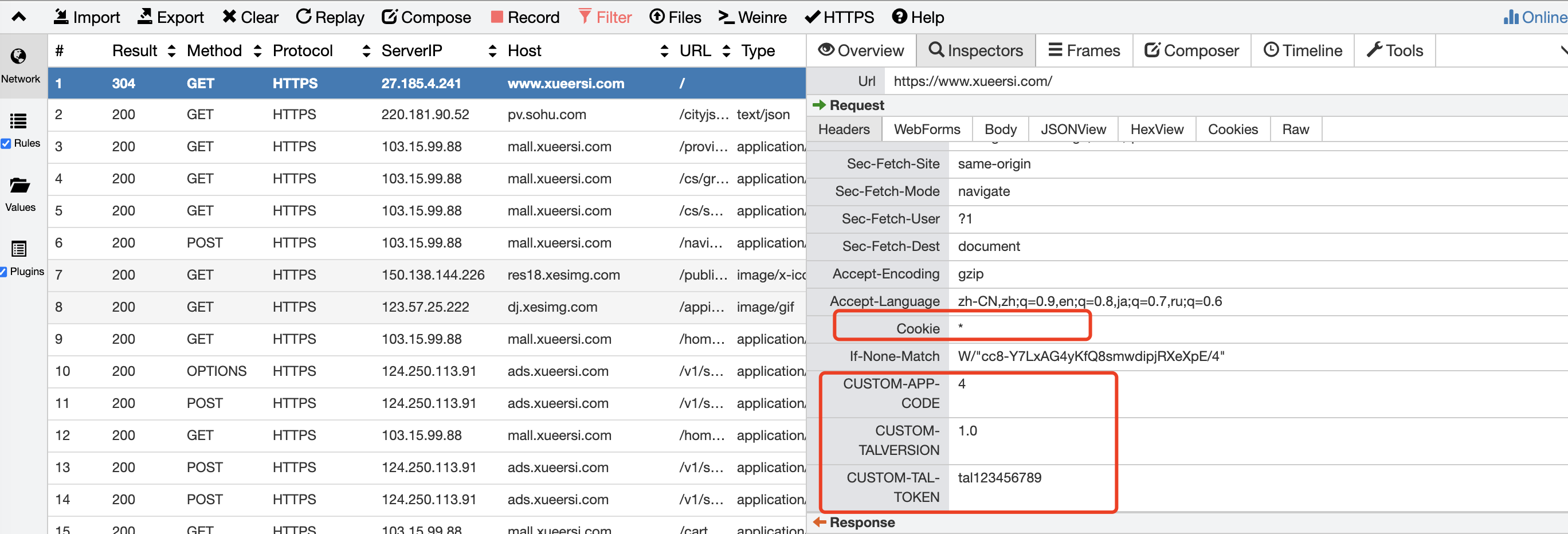
可以看到Cookie被改成了*,新增了CUSTOM相关的请求头,这样妈妈再也不用担心需要登录的问题啦

修改cookie(快捷方法)
当然如果想直接新增某些cookie参数可以直接通过
www.xueersi.com/ reqCookies://`{cookie.json}`
``` cookie.json
a:1
b:2
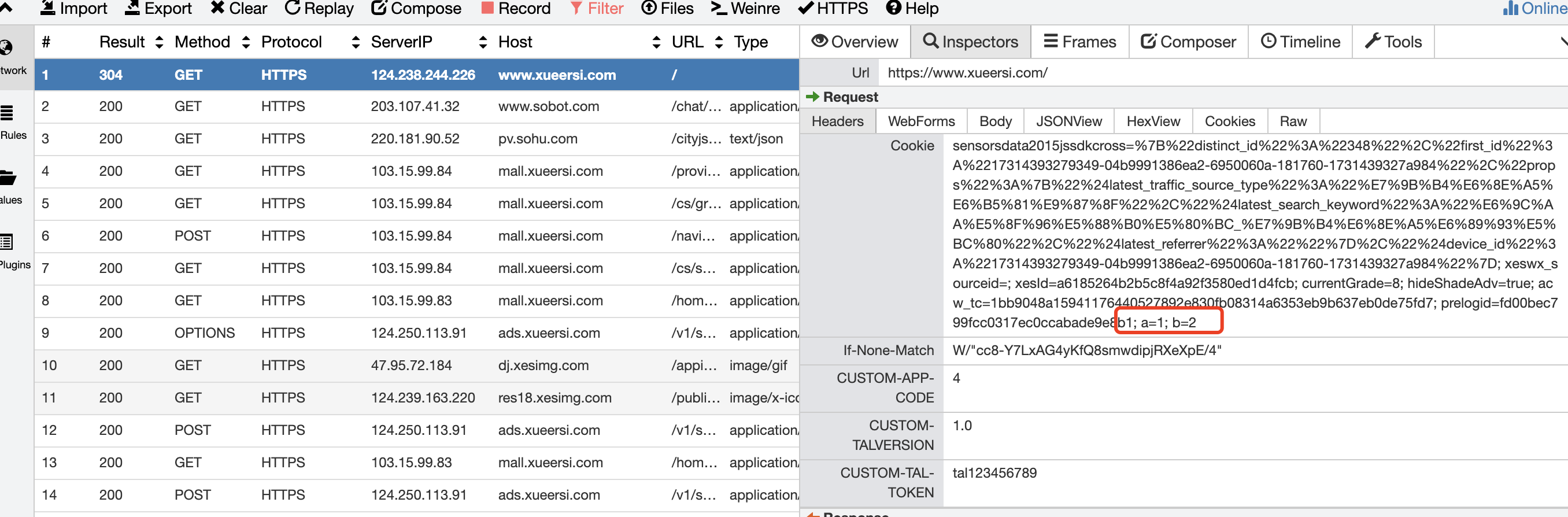
```

修改referer(修改referer快捷方法)
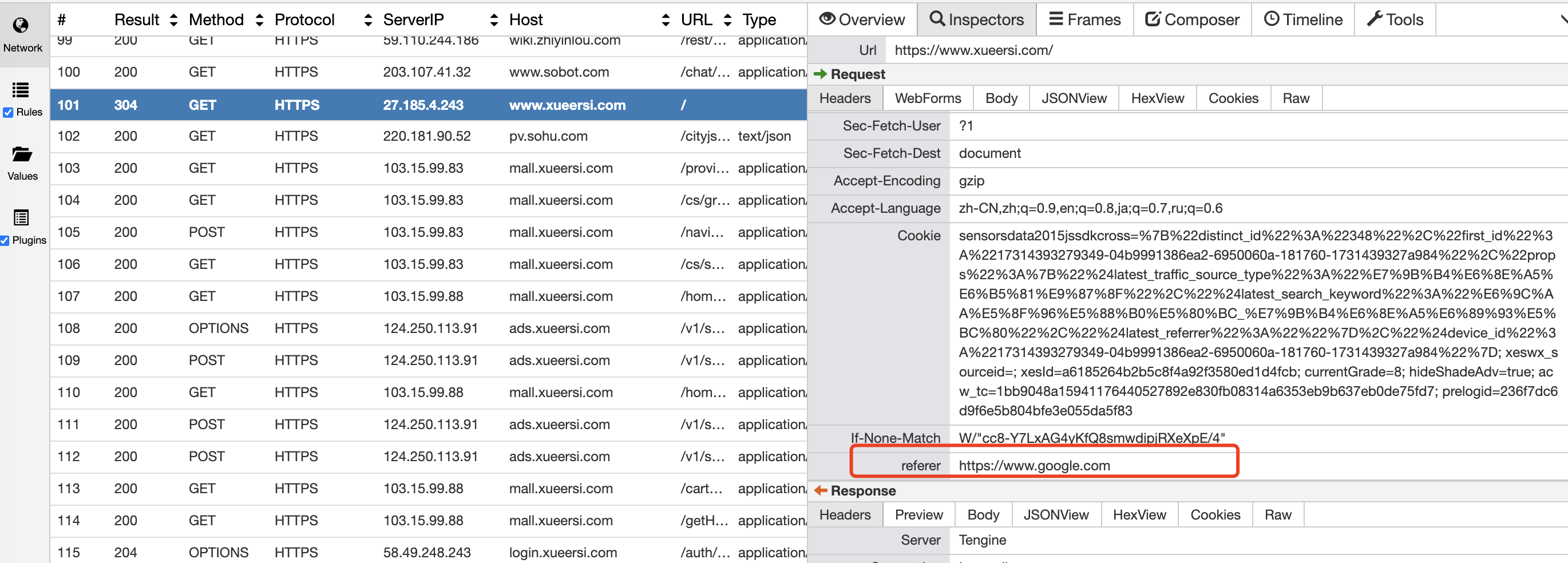
www.xueersi.com/ referer://https://www.google.com

修改请求内容
把指定的内容替换请求内容(GET等请求没有内容没有替换一说),配置方式:
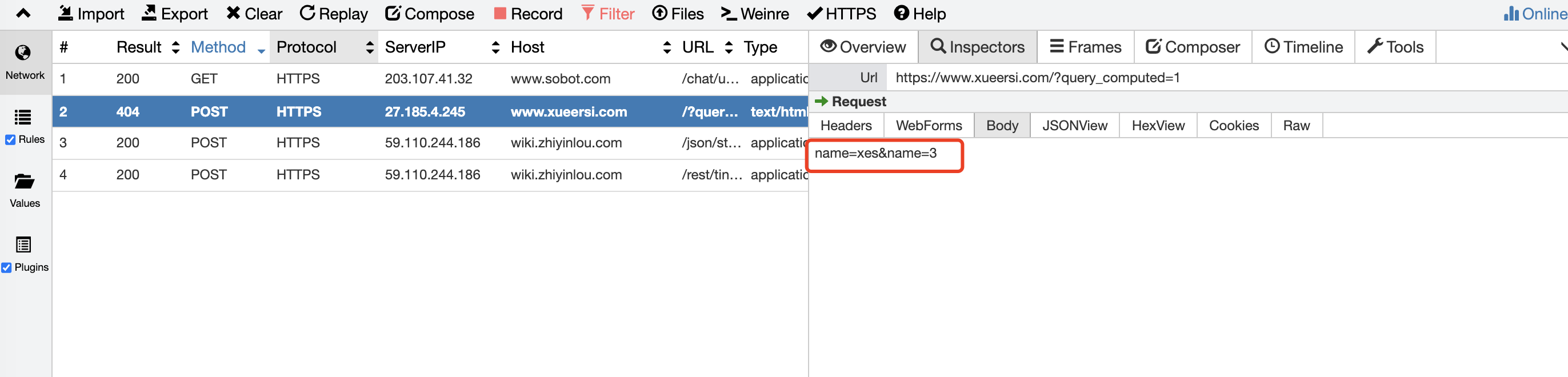
www.xueersi.com/ method://post reqBody://(name=xes&age=3)

其它的,比如设置响应的缓存头等,均可参考文档处理,就不一一列举了。
修改响应
修改响应状态码
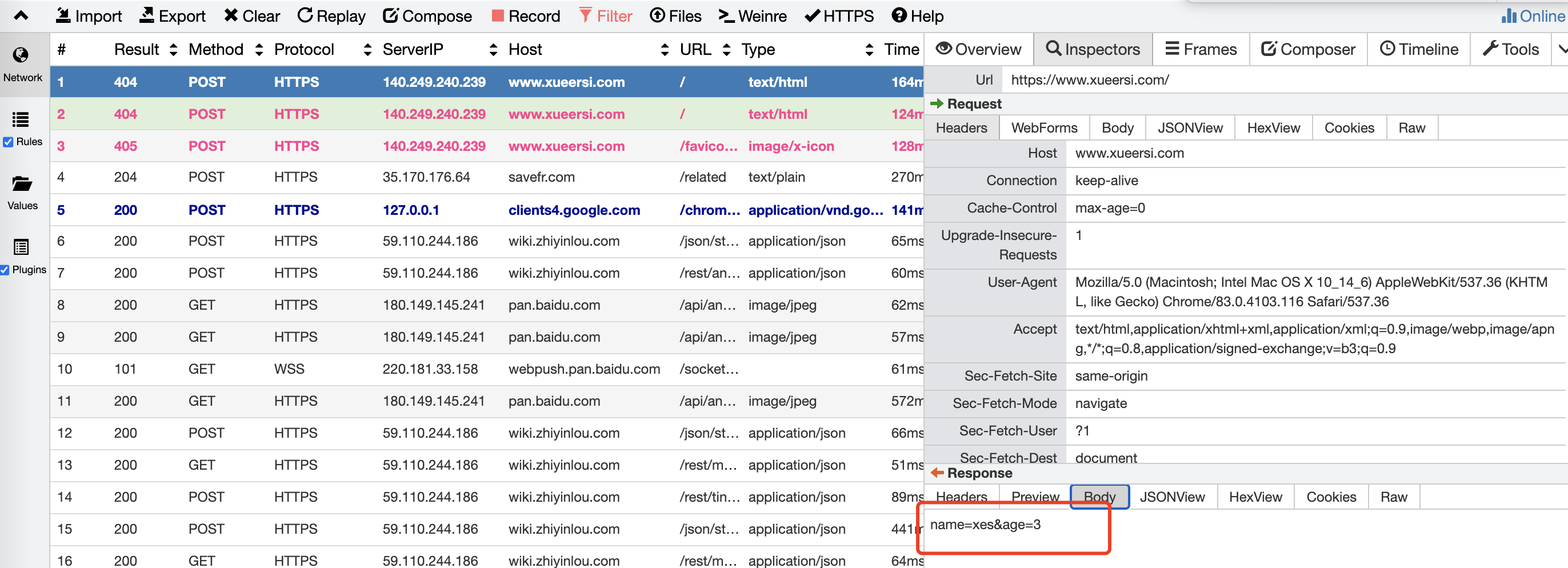
www.xueersi.com/ replaceStatus://404 # 请求返回后再修改statusCode
www.xueersi.com/ statusCode://500 # 请求不会发送到后台服务器,可以用来模拟4xx、5xx请求
修改响应头
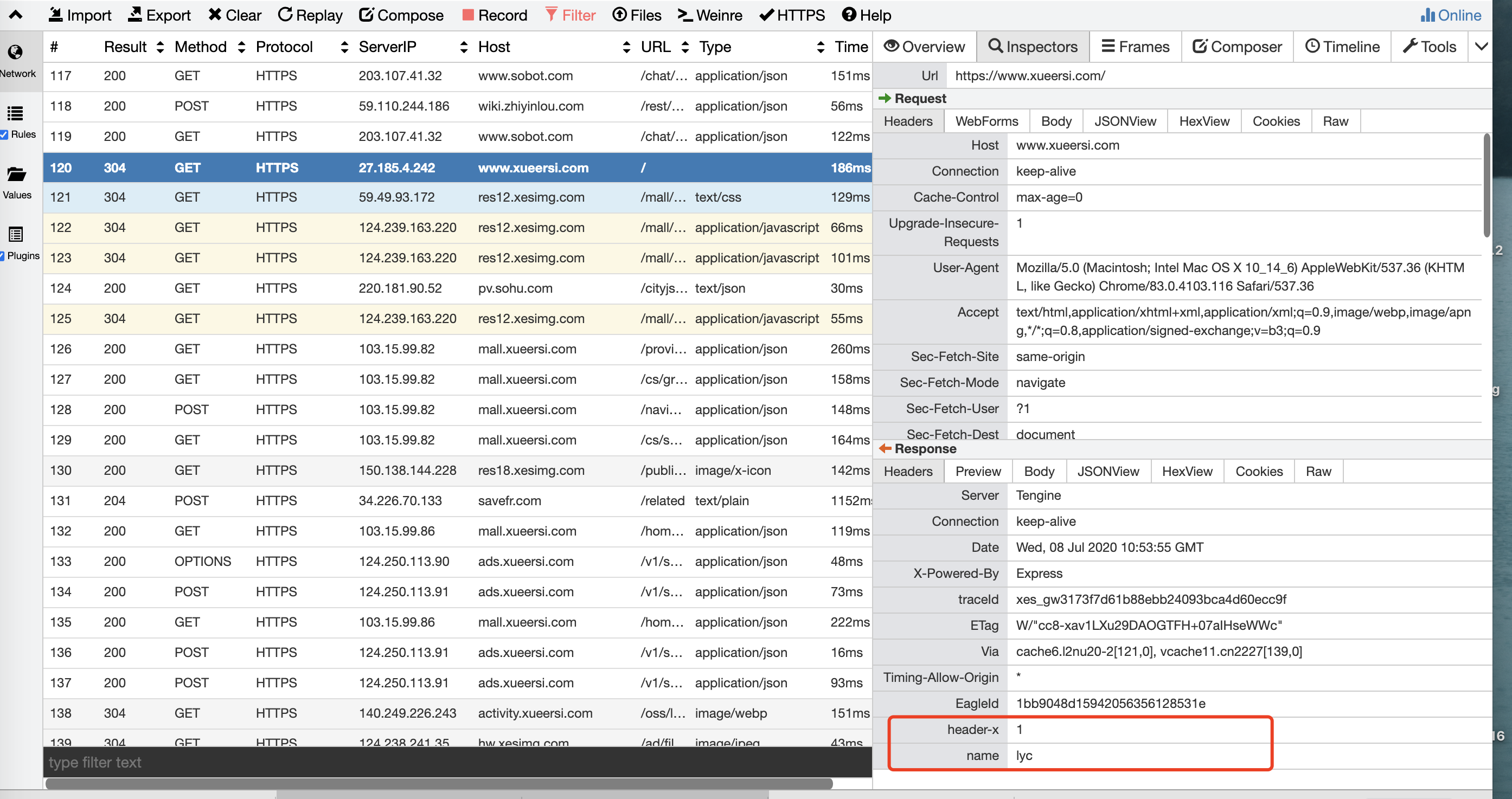
www.xueersi.com/ resHeaders://(header-x=1&name=lyc)
同修改请求一样

修改响应内容
www.xueersi.com/ method://post resBody://(name=xes&age=3)

注入或替换内容
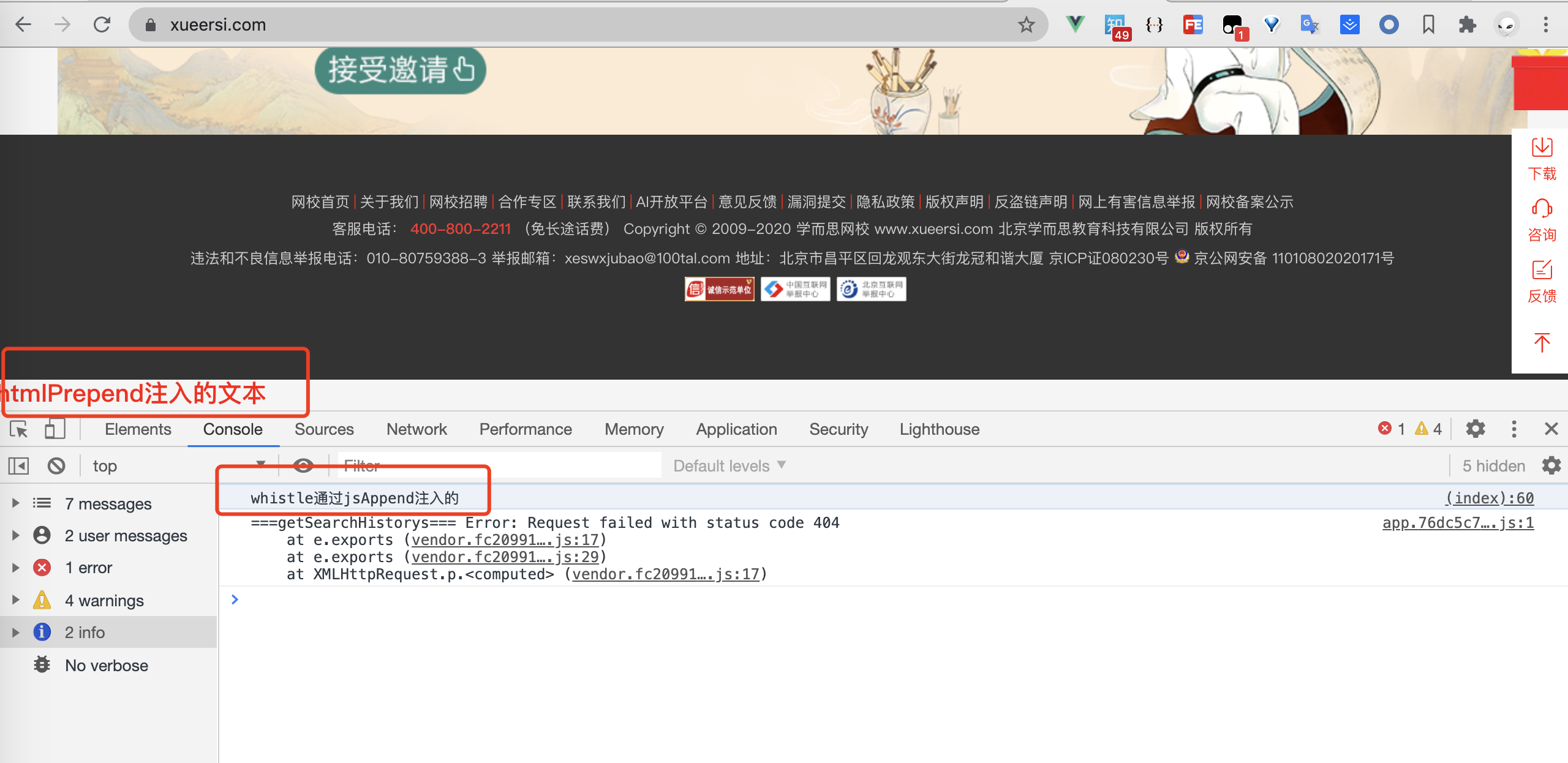
我分别插入 js, css, html
www.xueersi.com/ jsAppend://`{jsAppend.json}` cssAppend://`{cssAppend.json}` htmlPrepend://`{htmlPrepend.json}`
``` jsAppend.json
console.log('whistle通过jsAppend注入的')
```
``` cssAppend.json
*{
color: red;
}
```
``` htmlPrepend.json
<h1>htmlPrepend注入的文本</h1>
```

延迟响应
设置延迟请求的时间(单位:毫秒),配置方式:
www.xueersi.com/ reqDelay://1000 # 延时1000ms
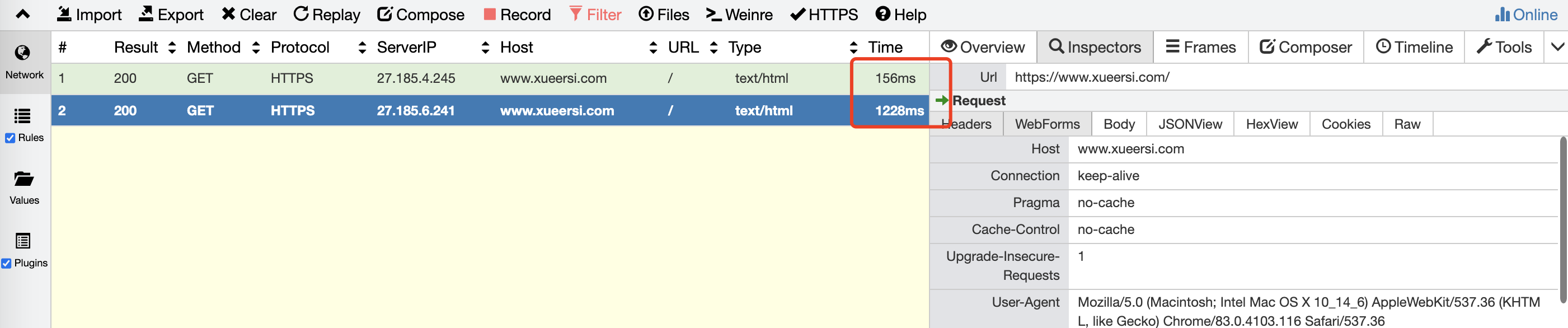
第一个是未加规则时请求的,第二个是添加reqDelay://1000 规则后,可以明显看到多了1000ms

其它协议列表见官方文档:https://wproxy.org/whistle/rules/





