调试 whistle 用whistle清除js和css缓存
在开发调试web页面过程中,经常会被浏览器缓存所困扰,导致一些静态资源的请求无法得到实时更新,特别是手机APP的内嵌Webview页面,经常找不到清除缓存的入口,本文将介绍下如何利用whistle彻底解决这类问题。
一般清除缓存可以用以下三种方式:
- 客户端(浏览器)禁用缓存
- 通过修改请求和响应头
- 通过给请求URL加随机参数
客户端禁用缓存
Chrome浏览器可以通过打开开发者工具,并勾选Network菜单里面的Disable cache 实现禁用当前页面的缓存。
注意:勾选后开发者工具也要一直保持打开状态,否则没有效果
这种方式只有Chrome和Firefox等一些浏览器支持,大多数普通客户端和手机APP里面的WebView不支持,更通用的方式是利用调试代理工具实现后面的两种方式。
修改请求和响应头
修改请求头是通过删除及设置一些缓存相关的字段,包括:
删除 If-Modified-Since
删除 Last-Modified
删除 Etag
设置 Pragma=no-cache
设置 Cache-Control=no-cach
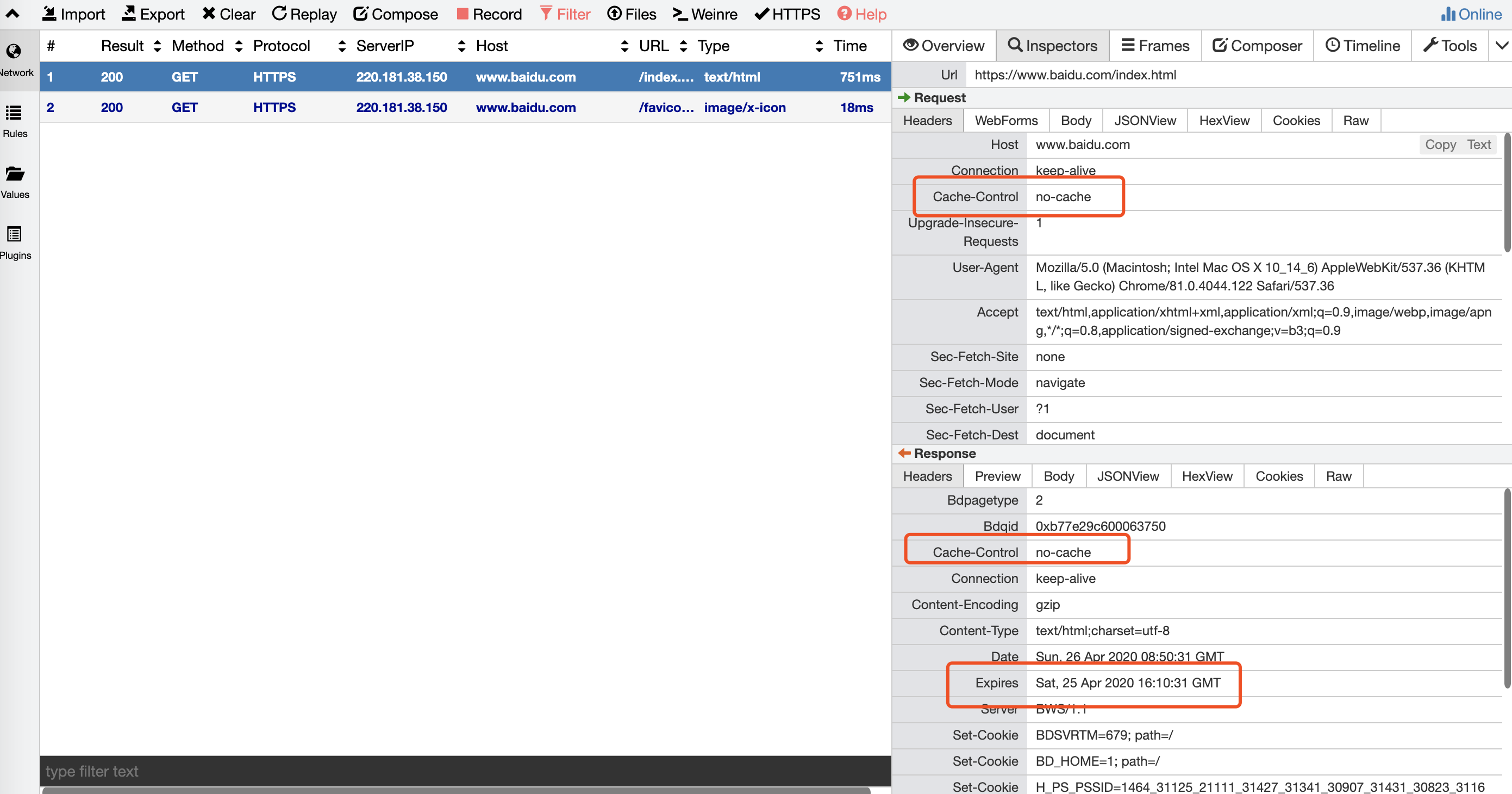
修改这些字段后,让Server无法判断该请求是否有缓存,确保返回完整内容给客户端,而不是 304;
服务端再把响应头设置成不缓存即可,这样确保后续该请求可以继续发送出来,而不是直接读取客户端或浏览器的缓存,响应头的缓存配置主要涉及以下字段:
设置 Cache-Control=no-store
设置 Expires=${new Date(Date.now() - 60000000).toGMTString()}
设置 Pragma=no-cache
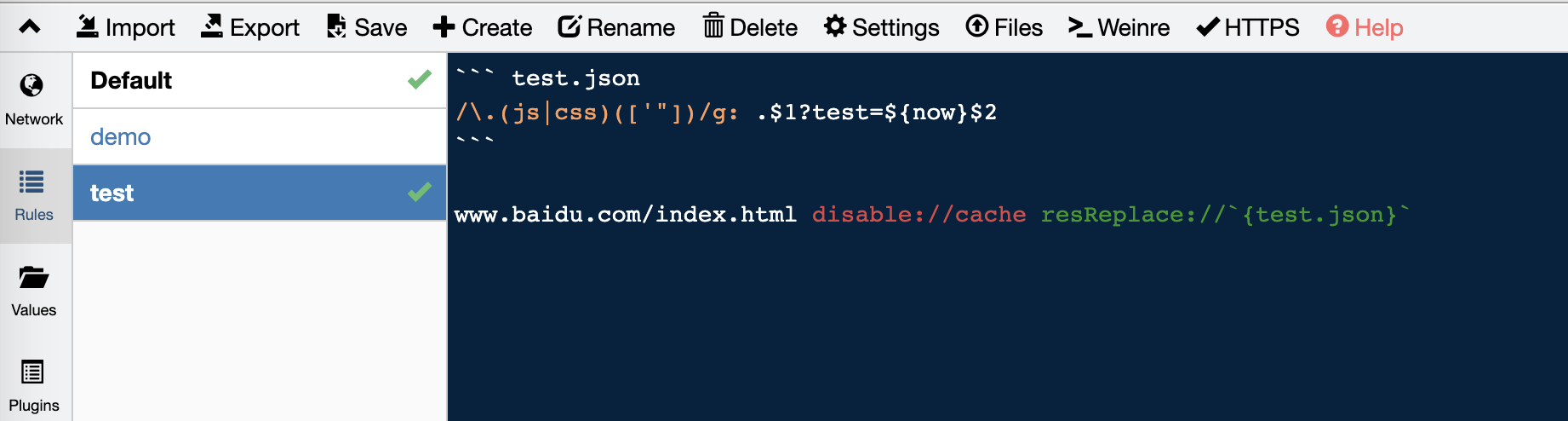
上述操作在whistle中只需对指定请求配置一条规则即可:
www.baidu.com/index.html disable://cache
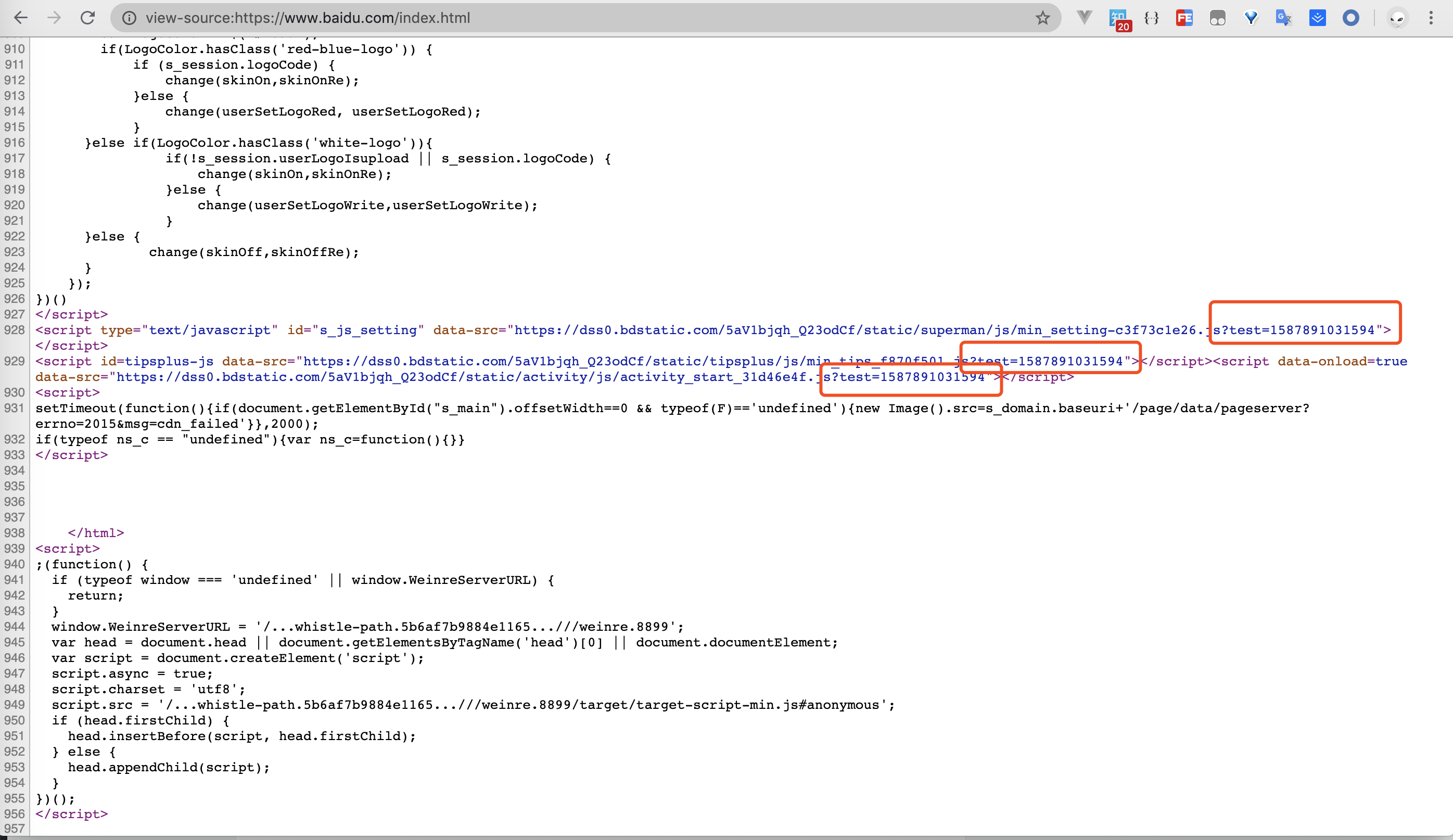
通过给请求URL加随机参数
大多数html页面考虑到实时更新的问题,一般不会设置长缓存,更多的是采用Server端响应 304 的方式,而很多cdn上的静态资源如js、css、图片等静态资源一般都设置了长缓存,导致这些请求根本不会发出来,所以只是通过设置请求及响应头无法彻底解决缓存问题,解决这种长缓存的资源可以给对应请求的url加随机参数。
用whistle给页面的里面的js、css加随机参数,可以用resReplace和模板字符串 实现:
``` test.json
/\.(js|css)(['"])/g: .$1?test=${now}$2
```
www.baidu.com/index.html disable://cache resReplace://`{test.json}`
不同页面对应的正则替换 可能不一样,根据自己页面静态资源链接特点及resReplace文档设置。



最后,回顾下用whistle清除页面静态资源缓存的方式:
1. 禁用页面 304 及缓存头:disable://cache
2. 通过正则替换给页面里面的静态资源链接加随机参数:resReplace





