当我们的业务越来越复杂,组件越来越多的时候,组件之间的通信会让你赶到崩溃,维护起来也非常困难。
所以我们需要一个状态管理库,Vuex应运而生。关于Vuex的介绍和文档可以看 vuex 的官网
官网也提供了一个最基本的 Vuex 计数应用实例。
但是我们开发的时候,基本都是通过cli脚手架开发的,就拿上述计数应用的实例来讲。
效果预览: VuexTest 基础计数器;
ps: 辅助函数效果见下一章说明。
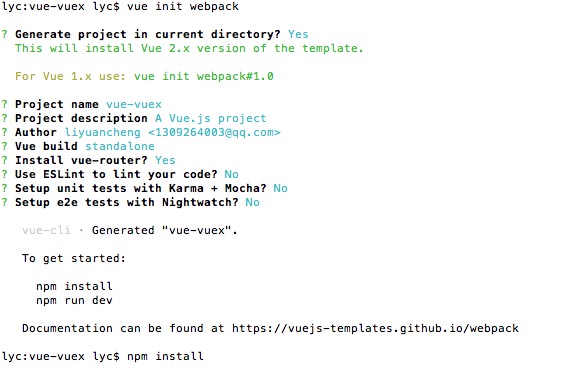
用vue-cli脚手架新建个工程
具体步骤如图所示:
安装 vuex
npm install vuex --save
它必须以插件的方式进行引用:
import Vuex from 'vuex';
Vue.use(Vuex);
vuex里面有什么?
应用级的状态集中放在store中;
改变状态的方式是提交mutations,这是个同步的事物;
异步逻辑应该封装在action中
目录结构以及文件内容
1. vuex 目录 /src/store/index.js
在src 文件夹下 新建个store文件夹,新建index.js,里面专门写vuex
/** /store/index.js **/
import Vue from 'vue';
import Vuex from 'vuex';
Vue.use(Vuex);
const state = {
count: 0
};
const mutations = {
increment: state => state.count++, //ES6写法,等价于 increment(state){state.count++}
decrement: state => state.count--
};
const actions = {};
const store = new Vuex.Store({
state,
actions,
mutations
})
export default store;
2. main.js是我们的入口文件,主要作用是初始化vue实例并使用需要的插件。
//main.js 注入 vue实例
import Vue from 'vue'
import App from './App'
import router from './router'
import store from './store' //使用./store/index.js
new Vue({
el: '#app',
router,
store, //注入vue实例
template: '<App/>',
components: { App }
})
3.app.vue 主组件,所有页面都是在App.vue下进行切换的。
// app.vue
<template>
<div id="app">
<p> {\{ count }}</p> //网站变量影响,所以加了个反斜杠,用的时候把这个反斜杠去掉
<p>
<button @click="increment">+</button>
<button @click="decrement">-</button>
</p>
</div>
</template>
<script>
export default {
name: 'app',
computed: {
count() {
return this.$store.state.count
}
},
methods: {
increment() {
this.$store.commit('increment')
},
decrement() {
this.$store.commit('decrement')
}
}
}
</script>





